
Grupo de Investigación Sirius
Introducción





¿Qué es el DOM?



- Document Object Model (Modelo de objetos del documento).
- El DOM define la manera en que objetos y elementos se relacionan entre sí en el navegador y en el documento.
- Jerarquía de objetos del navegador.
- Es un árbol de elementos que modelizan cada uno de los componentes existentes en la página web y sobre los cuales se puede operar para alterar la manera en que la página se visualiza en el navegador en cada instante.
¿Qué es el DOM?




¿Qué es el DOM?




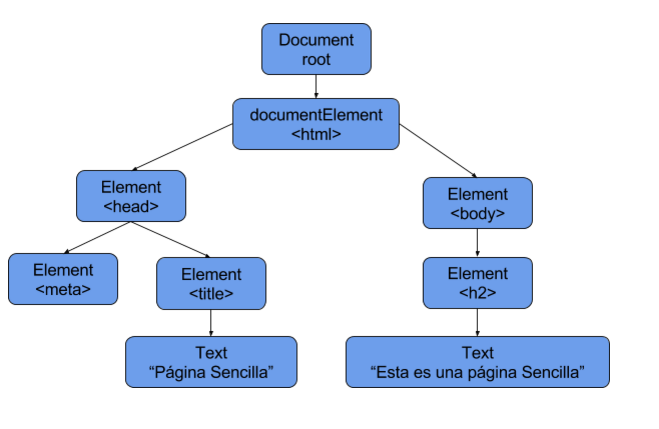
Veamos un ejemplo:

DOM - Árbol de nodos
¿Qué es el DOM?





¿Qué es JAVASCRIPT?



- Es un lenguaje de programación.
- Se utiliza principalmente del lado del cliente (es decir que se ejecuta en nuestro computador).
- Permite crear acciones, efectos dinámicos en las páginas web.
¿Qué es JAVASCRIPT?



¿Qué es JQUERY?






- Es una librería o biblioteca de JavaScript.
- Permite simplificar la manera de interactuar con los documentos HTML, manipular el árbol DOM, manejar eventos, desarrollar animaciones...
![]()
¿Qué es JQUERY?



Instalación
Formas de instalación:
- Local
- CDN



- Local: Se guarda el archivo de la librería directamente en nuestro computador.
Instalación



CDN (Content Delivery Network):
- Es una red de distribución de contenido.
- Serie de servidores donde se pueden distribuir archivos estáticos.
- Reduce el tiempo que le toma al navegador obtener los archivos.

Instalación



Una buena práctica es combinar ambas formas instalación

¿Cuál forma de instalación
es Mejor?



Veamos un ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo</title>
</head>
<body>
<!-- Usando CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script>
window.jQuery || document.write('<script type="text/javascript" src="js/jquery.js">
<\/script>')
</script>>
</body>
</html>
¿Cuál forma de instalación
es Mejor?





Practiquemos
Vámonos a: http://jquery.com/



- Es algo ocurre...
- Son acciones que ocurren cuando el usuario interactúa con el sistema como el click, mover mouse, pulsar una tecla, cerrar ventana, cargar página, etc... Permite ejecutar código como respuesta a dichas acciones.
Eventos



// Evento CLICK
// Forma 1
$('#id').on('click', function() {
// Código que ejecuto como respuesta al evento click
});
// Forma 2
$('#id').click(function() {
// Código que ejecuto como respuesta al evento click
});El .on() nos permite poner un listado de eventos que queremos asociarle una misma acción.
La función que se encarga de ejecutar la respuesta a un evento se le conocce como función manejadora de eventos.
Eventos



// Creando una función
$('#id').on('click', funcionManejadora);
function funcionManejadora() {
// Código que ejecuto como respuesta al evento click
}
// Mediante una función anónima
$('#id').on('click', function() {
// Código que ejecuto como respuesta al evento click
});Hay dos maneras de hacer una función manejadora de eventos:
Eventos



Efectos y Animaciones
Algunos efectos:
- show()
- hide()
- fadeIn()
- fadeOut()
- slideUp()
- slideDown()
- ...
// Estructura de los efectos
$(selector).show(duration(optional), easing(optional), callback(optional));
// Duration, duración de la animación, por defecto es 400 milisegundos.
// Easing, una cadena que indica qué función de aceleración que se va a utilizar para la transición o animación.
// Callback, una función para llamar una vez que la animación es completada.
// Ejemplos
$('h2').show(2000, function() {
alert("El efecto termino");
});
$('p').fadeIn(3000);
$('#id').slideDown();


El método animate() es una de las armas más elegantes que tiene jQuery para hacer animaciones, pues le permite modificar más de un atributo simultáneamente. Cualquier atributo que utiliza un valor numérico como top, left, height, width, opacity, entre otros.
$(selector).animate(properties, duration(optional), easing(optional), callback(optional));
$("div").animate({left: '800px'}, 3000, 'easeInElastic', function() {
alert("La animación ha terminado!");
});Efectos y Animaciones



JSON




- JavaScript Object Notation (Notación de Objeto JavaScript).
- Es un formato para el intercambios de datos.
- Este formato puede ser leído por cualquier lenguaje de programación.
JSON



Los tipos de valores que podemos encontrar en JSON son los siguientes:
- Un número (entero o flotante)
- Un string ("")
- Un booleano (true o false)
- Un array ([] )
- Un objeto ({})
- Null
JSON



// Números
var n = 10;
var m = 5.2;
// string
var s = "hola mundo";
// booleanos
var flag = true;
// array
var arr = [1, 2, 3, "hola"];
// objeto
var obj = {
name: "Sebastian",
lastname: "Duque",
"age": 21
};
JSON



Veamos algunos ejemplos:
{
"NombreFruta": "Manzana",
"Cantidad": 20
}{
"Fruteria": [
{
"Frutas": [
{
"Nombre": "Manzana",
"Cantidad": 10
},
{
"Nombre": "Pera",
"Cantidad": 20
},
{
"Nombre": "Naranja",
"Cantidad": 30
}
]
},
{
"Verduras": [
{
"Nombre": "Lechuga",
"Cantidad": 80
},
{
"Nombre": "Tomate",
"Cantidad": 15
},
{
"Nombre": "Pepino",
"Cantidad": 50
}
]
}
]
}JSON



La función getJSON hace una petición de datos al servidor considerando que retorna la información con notación JSON.
$.getJSON(url, parámetros(opc.), función que recibe los datos(opc.))
La función getJSON procede a generar un objeto en JavaScript y nosotros en la función lo procesamos.
JSON



Probémoslo




JQuery UI
- Es una librería de componentes listos para usar en páginas dinámicas del cliente.
- Creada a partir de la librería jQuery.
Mirémoslo en: http://jqueryui.com/



Plugins
- Son complementos.
- Se relacionan con otra aplicación para agregarle una función nueva y generalmente muy específica.



Los plugins son la utilidad que pone jQuery a disposición de los desarrolladores para ampliar las funcionalidades de la libreria.
Veamos algunas de ellas:

Plugins



- AgeCheck.js

Plugins



- Monthly.js

Plugins



- TableExport.js

Plugins



- Droparea

Plugins



- LoadGo

Más plugins aquí
Plugins



Gracias!
@sebasd095 - sebas.duque@utp.edu.co


Grupo de Investigación Sirius
Universidad Tecnológica de Pereira
